Przyciągaj, angażuj i zatrzymuj klientów w swojej Firmie
Zmieniaj odwiedzających Twoją witrynę w kupujących. Nieważne czy Twój klient potrzebuje szybkiej odpowiedzi na pytanie, kompleksowego wsparcia w formie video spotkania, czy też chce dokonać sprawnej płatności online. Czater zadba o jego profesjonalną obsługę. Natomiast Ty i Twoi pracownicy skupicie się na tym, co naprawdę ważne.
Wybierz narzędzia automatyzujące Twój biznes

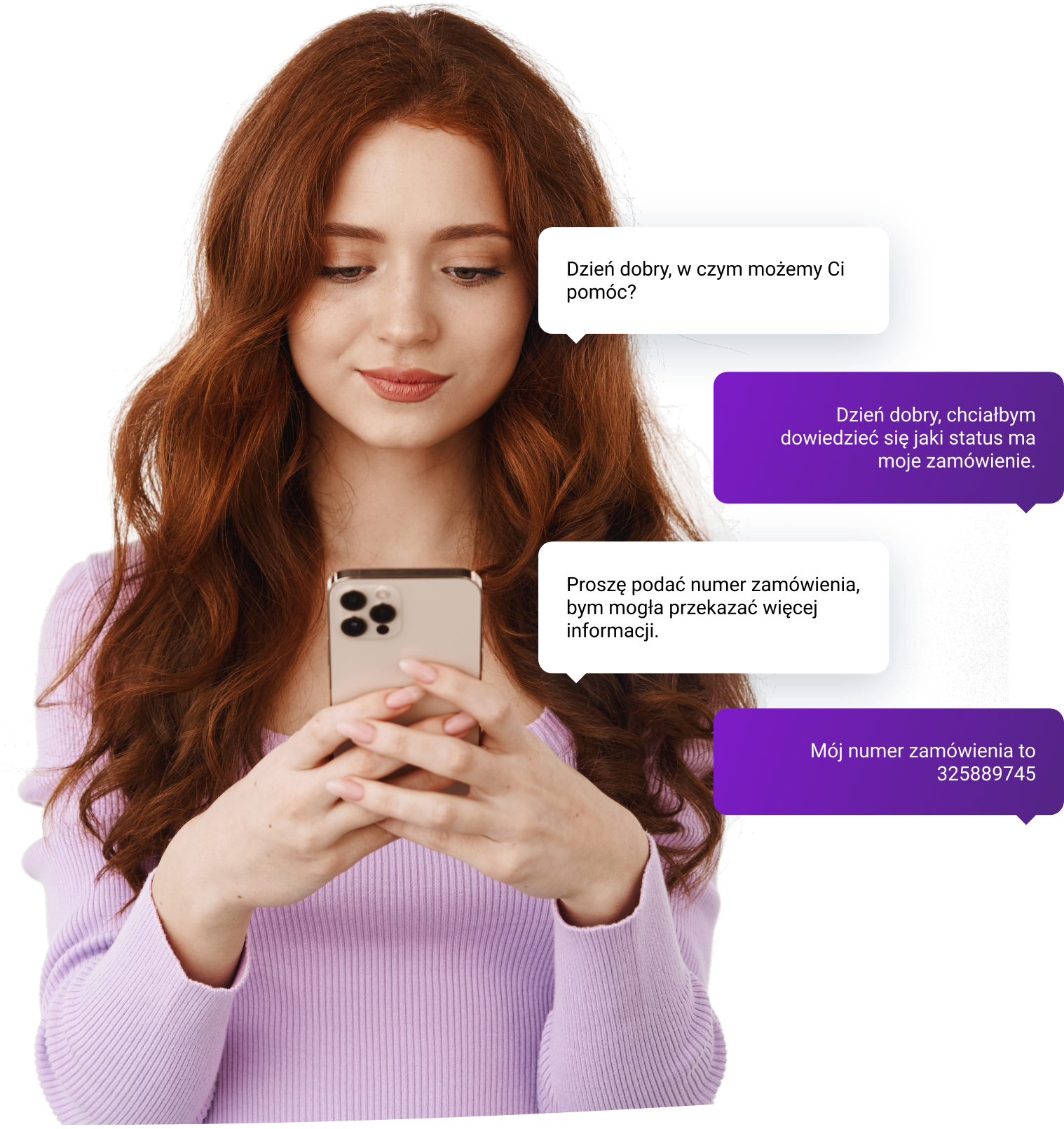
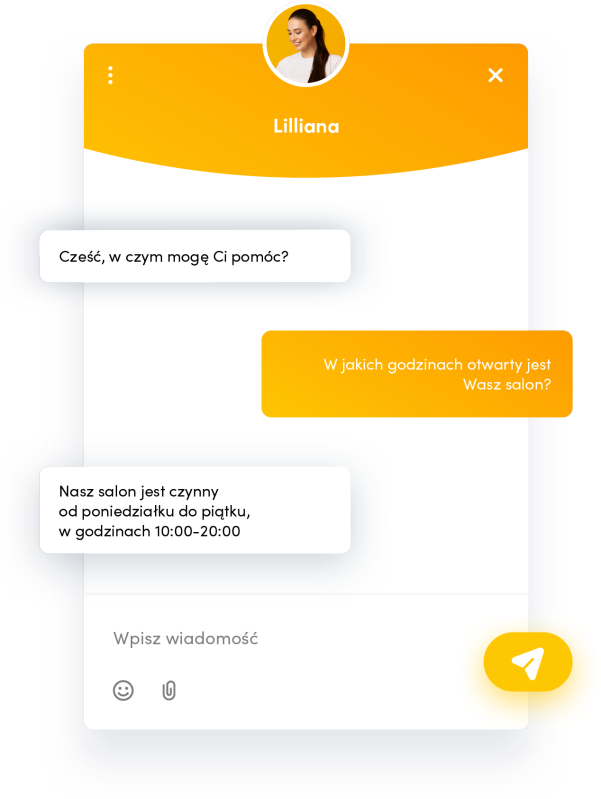
Bądź w stałym kontakcie z Twoimi odbiorcami

Oddzwoń i udzielaj wsparcia w niecałe pół minuty

Przekaż rutynowe obowiązki w ręce wykwalifikowanego personelu

Zarządzaj rezerwacjami wizyt i wydarzeń online z 1 miejsca

Odpowiadaj na pytania w ułamku sekundy, wielu klientom jednocześnie